背景
- 之前在数据量不大的情况下,使用ui-grid能够非常方便做到前端分页,那时候把所有数据全部加载过来,搜索也非常方便
- 而如果全局数据比较多,并且全表的话,在大型业务场景肯定是不合适的,比如最近在弄得cmdb部分,所以决定使用后端分页
后端部分
数据模型
由于之前没做过,所以参考了网上的设计,采用sql的limit+offset的设计, Host表是主机表, VHost表是要绑定的分页回传结果切片, 其他表都是关联表哈,不再赘述
|
|
分页部分
我只展示相关逻辑了哈
|
|
这里顺带补充两点
一个host可能有多个ip,如何join
这里其实熟悉sql的同学应该知道group_concat, 直接group_concat不行,还要注意distinct,否则会出现重复的
MariaDB [op]> select host.hostname, group_concat(distinct(host_ip.ip)) from host left join host_ip on host.id = host_ip.h_id;
———–———————————————————————————————————————————————————————————-+
| hostname | group_concat(host_ip.ip) |
———–———————————————————————————————————————————————————————————-+
| test1.com | 192.168.0.50,192.168.8.8,223.223.223.223,192.168.0.169,192.168.0.245,192.168.0.244,192.168.0.245,192.168.0.245,192.168.0.246,192.168.0.167,192.168.0.248,192.168.0.249 |
———–———————————————————————————————————————————————————————————-+
需要加上group by 对hostname进行分组并进行统计,对于这种事情,一般是找聚合函数
MariaDB [op]> select host.hostname, group_concat(host_ip.ip) as ips from host left join host_ip on host.id = host_ip.h_id group by host.hostname;
———————————————————+
| hostname | ips |
———————————————————+
| test1 | 192.168.0.245 |
| test1.com | 72.x.21.3 |
| test2 | 192.168.0.244 |
| test2.idc.com | 192.168.0.50,192.168.8.8,223.223.223.223 |
| test3 | 192.168.0.245 |
| test4 | 192.168.0.169 |
| test5 | 192.168.0.245 |
| test6 | 192.168.0.246 |
| test7 | 192.168.0.167 |
| test8 | 192.168.0.248 |
| test9 | 192.168.0.249 |
———————————————————+
我发现&scan后,还是获取不到一些结果,开始怀疑人生中
后来发现debug出来的sql是能展示出来的,所以想到gorm对驼峰命名会进行处理,所以把aid改成a_id就可以了
后来我加上了返回total数目的逻辑,但是第一次分页可以,第二次分页就失败no sql row啥的
网上说把total放到前面,第二次可以了,第三次好像不行了 后来排查因为我一直用一个gorm.DB, 所以我想copy下数据库链接,检查下gorm的源码,有一个New函数,copy下就好了 newdb := db.New()
前端部分
获取结果
在搞前端前,确认pagenum和pagesize传过来能获取到指定的结果, 确定能获取到你想要的结果后,就可以设计表单 直接上代码
html部分
|
|
html用了float的形式,中间设置了margin就可以啦,具体css不展示
js部分
|
|
js部分说明
代码比较粗糙
- 分页基本分为上一页,下一页,点击页码,选择pagesize,上面函数一一对应,我做了一些额外处理,比如如果页面没变化,没必要请求
页面超过左右阈值,则return
- 由于查询我还没写,后续会继续更新这部分逻辑
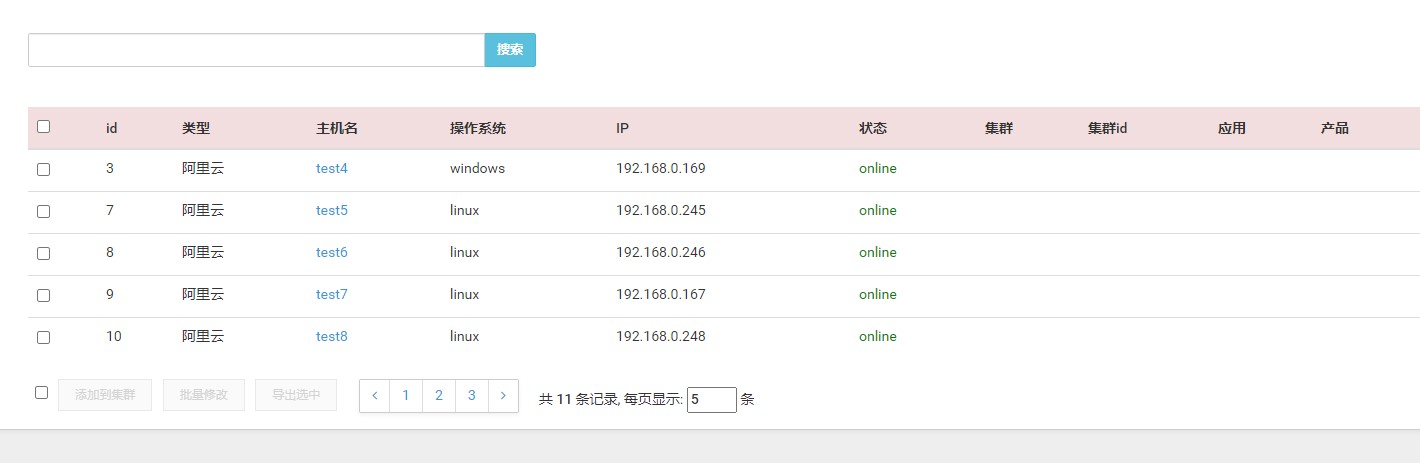
最终效果如下
 ◎ ../../images/pages-demo.jpg
◎ ../../images/pages-demo.jpg
总结
- 后端分页能够大大减少db查询的压力,如果前端查询数据量过大,后端分页是一种思路,当然可以配合缓存
- 后端sql通过limit+offset实现
- 前端需要注意尽量少的减少不必要的page查询